Googleサイトの特徴・料金・機能
簡単なウェブサイト構築ツール
Google Sitesは、専門的な知識がなくても簡単にウェブサイトを構築できるツールです。
他のウェブサイト構築ツールと比較して、Google Sitesはドラッグアンドドロップでコンテンツを追加し、直感的にページを編集できる点が特徴です。
また、Googleドライブと完全に統合されており、Googleの他のツールとの連携が容易です。
このツールは無料で提供され、初心者からプロまで幅広いユーザーに適しています。
さらに、公開前のプレビュー機能により、サイトが公開される前にどのように表示されるかを確認できます。
Googleサイトの特徴
- ドラッグアンドドロップ編集
- Googleドライブ完全統合
- 幅広いユーザーに適用
Googleサイトの料金
Googleサイトの機能・仕様
| ソフトのタイプ | クラウド型ソフト |
|---|---|
| 使用環境 | PCブラウザ |
| トライアル | 無し |
| サポート | ヘルプページ・フォーラム |
| 主な機能 |
|
編集部コラム
Googleサイトは誰でも無料で簡単にホームページを作成できるツールです。この記事では、Googleサイトの作り方を、初心者の方向けに図解を使ってわかりやすく解説します。
Googleサイトを利用するメリットやデメリットから、活用事例までご紹介します。Googleアカウントがあれば、すぐにでもホームページを作成できますので、ぜひ最後までご一読ください。
Googleサイトとは
GoogleサイトとはGoogleが提供する無料のホームページ作成ツールです。専門的なスキルがなくても、直感的な操作でウェブサイトを作成できます。個人用からビジネス用まで、さまざまな用途に対応しています。
Googleサイトとはどんなツール?
Googleサイトは、Googleアカウントを持っていれば誰でも利用できます。ホームページ作成に必要なhtmlやcssなどの専門的な知識や技術がなくても、簡単な操作でホームページ作成が可能です。初心者の方にも易しい設計になっています。
GoogleドライブやGoogleカレンダー、Googleフォームなど、他のGoogleサービスとスムーズに連携できるのも魅力です。業務での情報共有やチームでの活用にも便利な機能がそろっています。
操作に慣れるまでは、一部の設定が少しわかりにくいと感じるかもしれませんが、Googleの公式ヘルプページや、この記事を参考にするとスムーズに進められます。まずは使ってみて、自分らしいホームページ作りを楽しんでみてください。
旧Googleサイトと新Googleサイトの違い
Googleサイトには、2021年まで「旧Googleサイト」というバージョンがありました。しかし技術の進化やユーザーのニーズに応えるため、Googleは旧バージョンのサポートを段階的に終了しました。2021年9月1日以降、移行手続きをしていない旧Googleサイトのページは、他のユーザーに表示されなくなっています。
「新Googleサイト」は操作性やデザイン性が大きく向上しており、初心者の方でも簡単におしゃれなサイトを作れるようになりました。
「旧Googleサイト」と「新Googleサイト」の比較表
| 特徴 | 旧Googleサイト | 新Googleサイト |
|---|---|---|
| 操作性 | 複雑でわかりにくい | 簡単で直感的 |
| レスポンシブ対応 | 非対応 | 自動対応 |
| デザインの自由度 | 低い | 高い |
| サポート終了日 | 2021年9月30日 | 現在利用可能 |
旧Googleサイトは、シンプルな機能と基本的なレイアウトが特徴で、モバイル端末には対応していませんでした。
新Googleサイトは「レスポンシブ対応」を採用しており、画面サイズに合わせてレイアウトが自動で調整されます。レスポンシブ対応とはパソコン、タブレット、スマートフォンなど、どのデバイスでも見やすいデザインに最適化される技術です。
さらに初心者でもドラッグ&ドロップの簡単な操作で使え、豊富なデザインテンプレートを活用して魅力的なサイトが作成できます。
旧Googleサイトの終了後どうする?
旧Googleサイトは2021年9月30日にサポートが終了し、新Googleサイトへの移行期間も終了しています。現在利用できるのは新Googleサイトのみです。旧Googleサイトを使っていて移行が済んでいない場合は、記事後半の「旧Googleサイトから新Googleサイトへの移行について」の章で詳しく解説していますので、ぜひご覧ください。
Googleサイトの作り方(具体的な手順)
Googleサイトの作り方を解説します。初心者の方でも迷わず取り組めるように、まずは基本操作について、図解を交えながら進めていきます。基本操作は以下の通りです。
ひとつずつ確認していきましょう(本ページに掲載されている画像や情報は、2024年12月9日時点のものです。最新の情報は、公式サイトをご確認ください)。
※解説用として、架空の介護事業所「ケアサポート陽だまり」という名前のホームページを作成していきます。
1.Googleアカウントでログインする
Googleサイトを利用するには、Googleアカウントが必要です。Googleアカウントをお持ちでない場合は、Googleアカウントの新規登録(無料)をしましょう。Googleアカウントをお持ちの場合は、Googleアカウントにログインしましょう。

2.Googleサイトで新しいサイトを作成する
Googleサイトは、以下のいずれかの方法で作成していきます。
- パソコンで「新しいGoogleサイト」を開く
- 「Google ドライブ」→「+新規」→「その他」→「Googleサイト」で開く

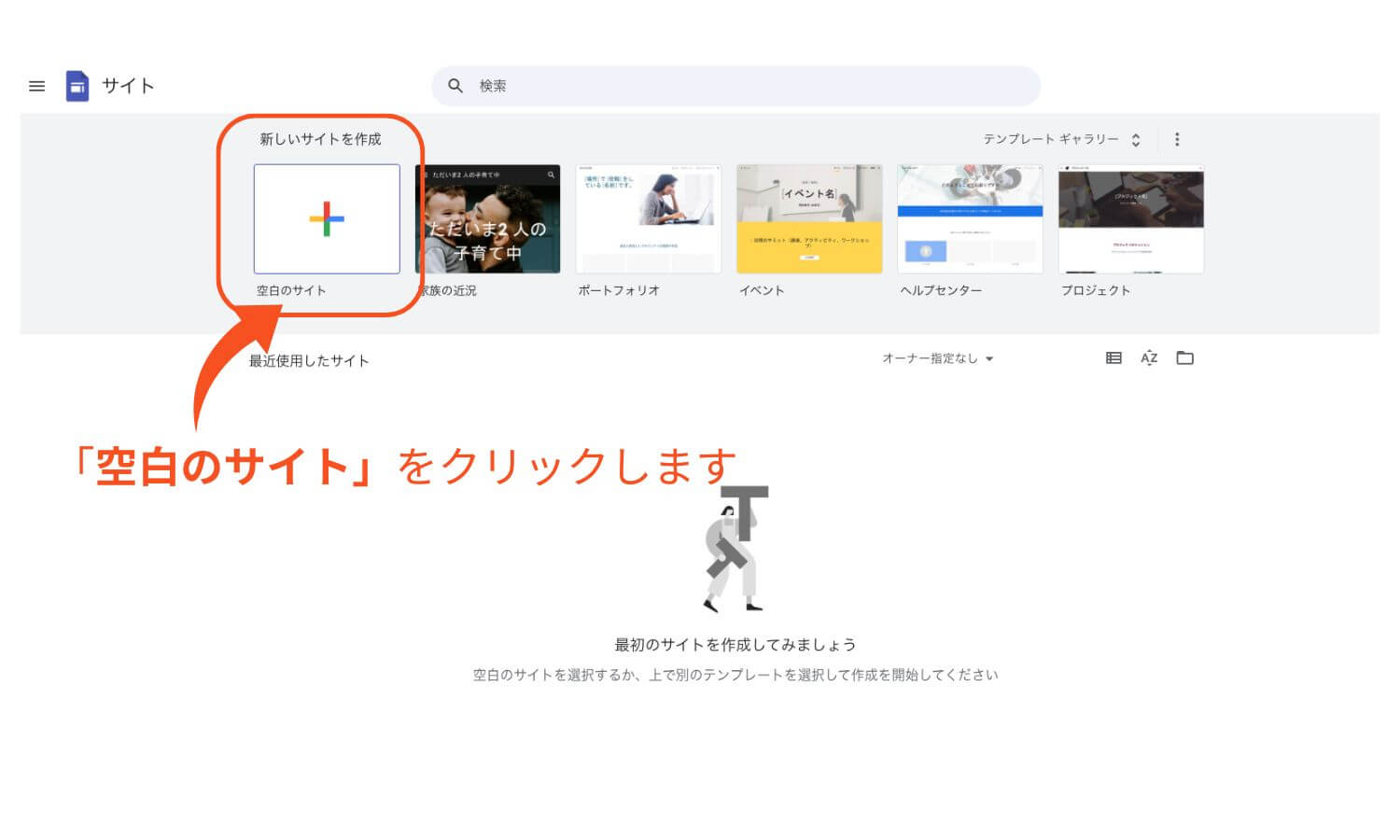
Googleサイトの管理画面を開いたら、「空白のサイト」をクリックします。

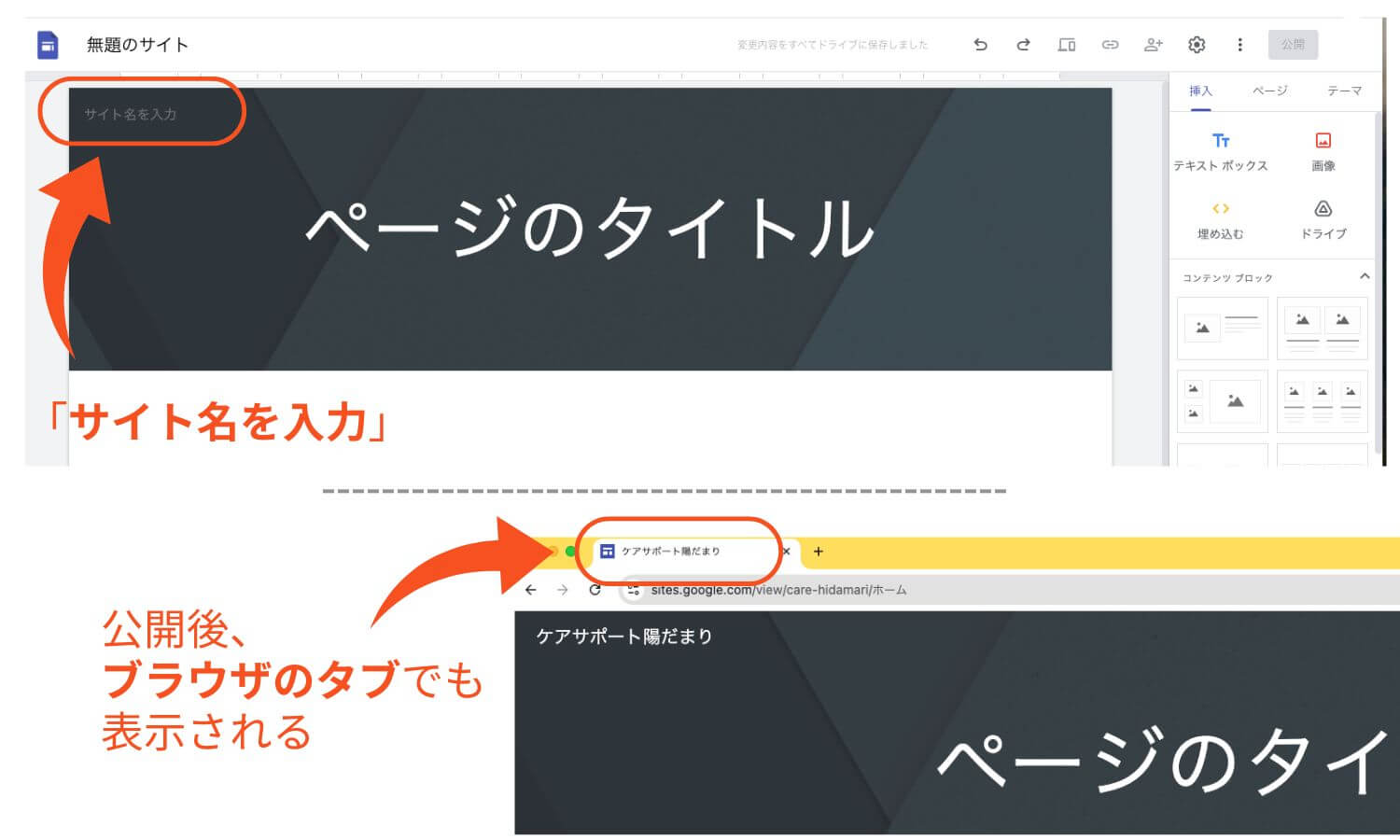
空白の編集画面が表示されるので、サイトの名前を入力します。入力した「サイト名」は、公開設定後、ブラウザのタブでも表示されます。

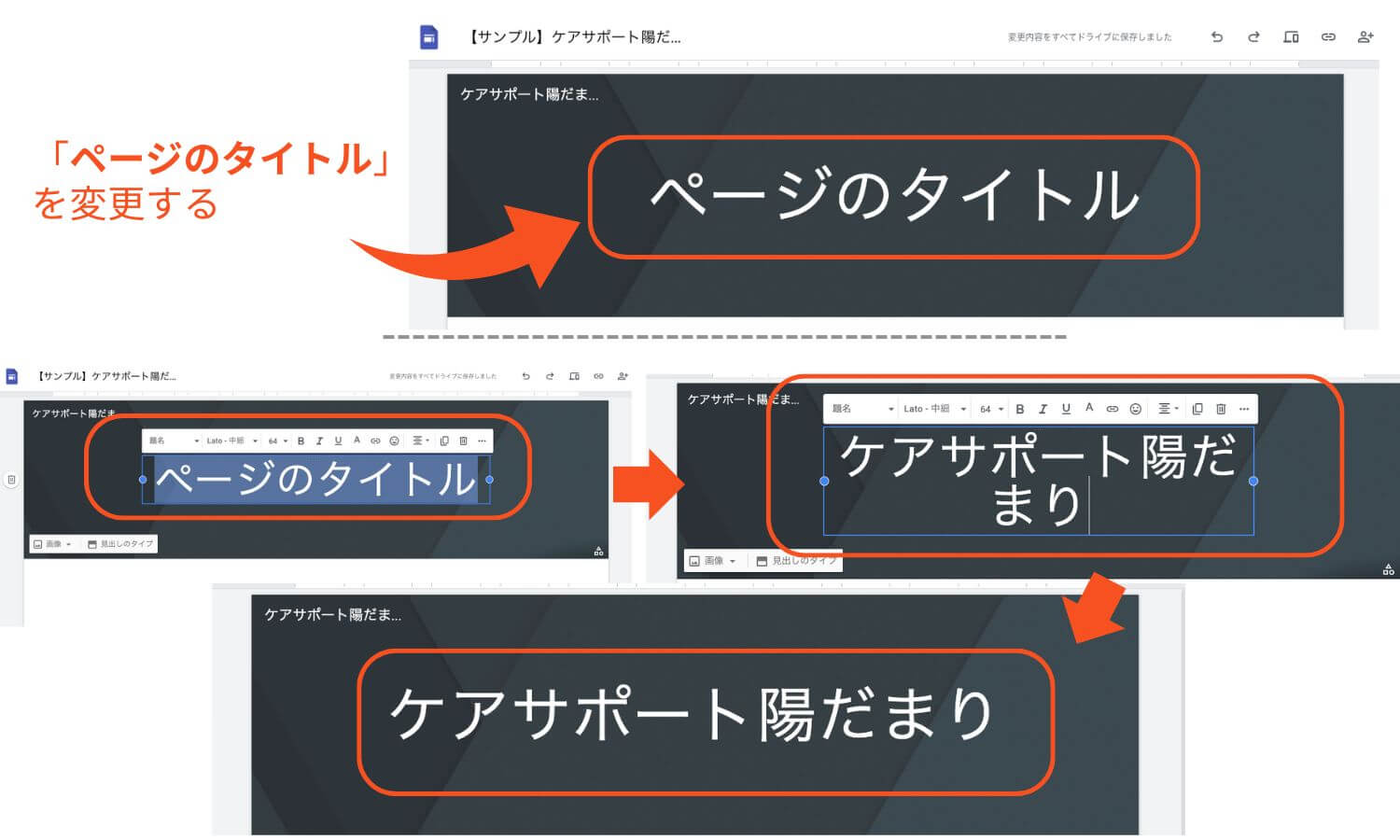
次はページのタイトルを設定します。ページを表すタイトルを設定しましょう。文章を書き換えることはもちろん、文字の大きさやフォント、色の変更もできます。

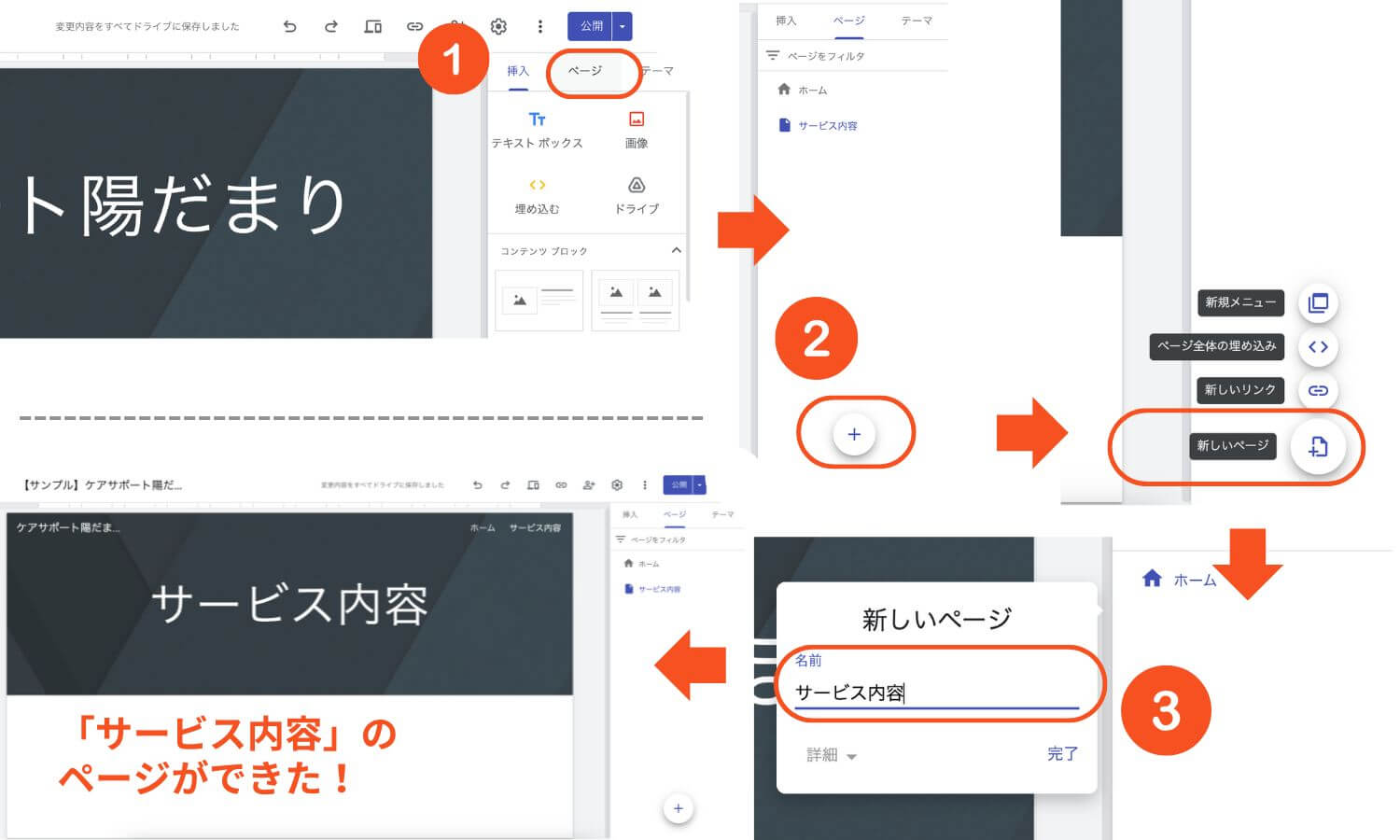
3.ページの追加と管理
Googleサイトでは、複数のページを簡単に追加・管理できます。以下の手順を参考にしてください。

- 編集画面右側の「ページ」タブをクリック
- 下部の「+」アイコンをクリックすると新しいページが作成できる
- ページ名を入力し、「完了」をクリック
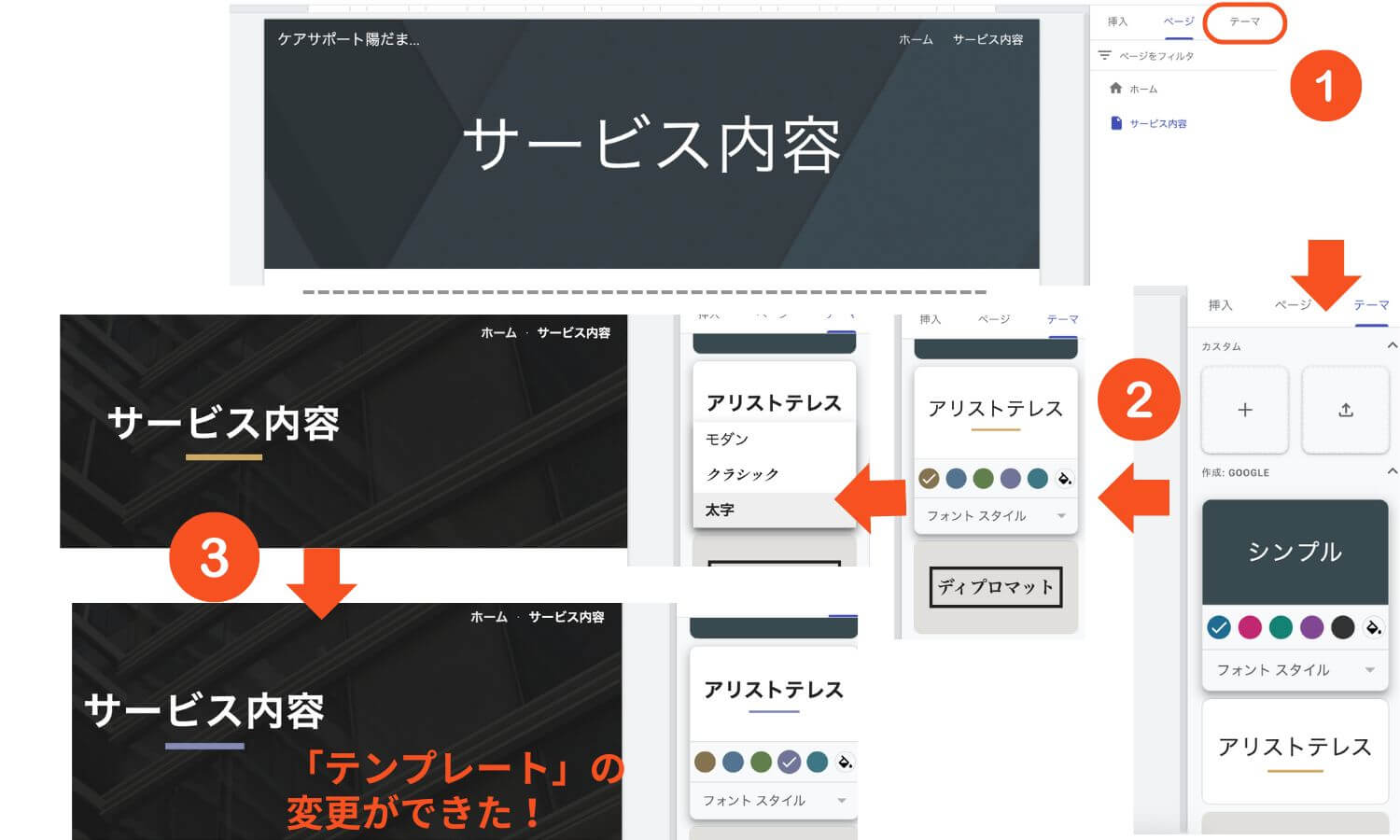
4.テンプレートの選択
効率よく魅力的なデザインを作るために、テンプレートを活用しましょう。

- 右側メニューの「テーマ」タブをクリック
- 用意されたテンプレートの中から好みのものを選択
- 選択後、色やフォントなどのテーマ設定をカスタマイズできます。
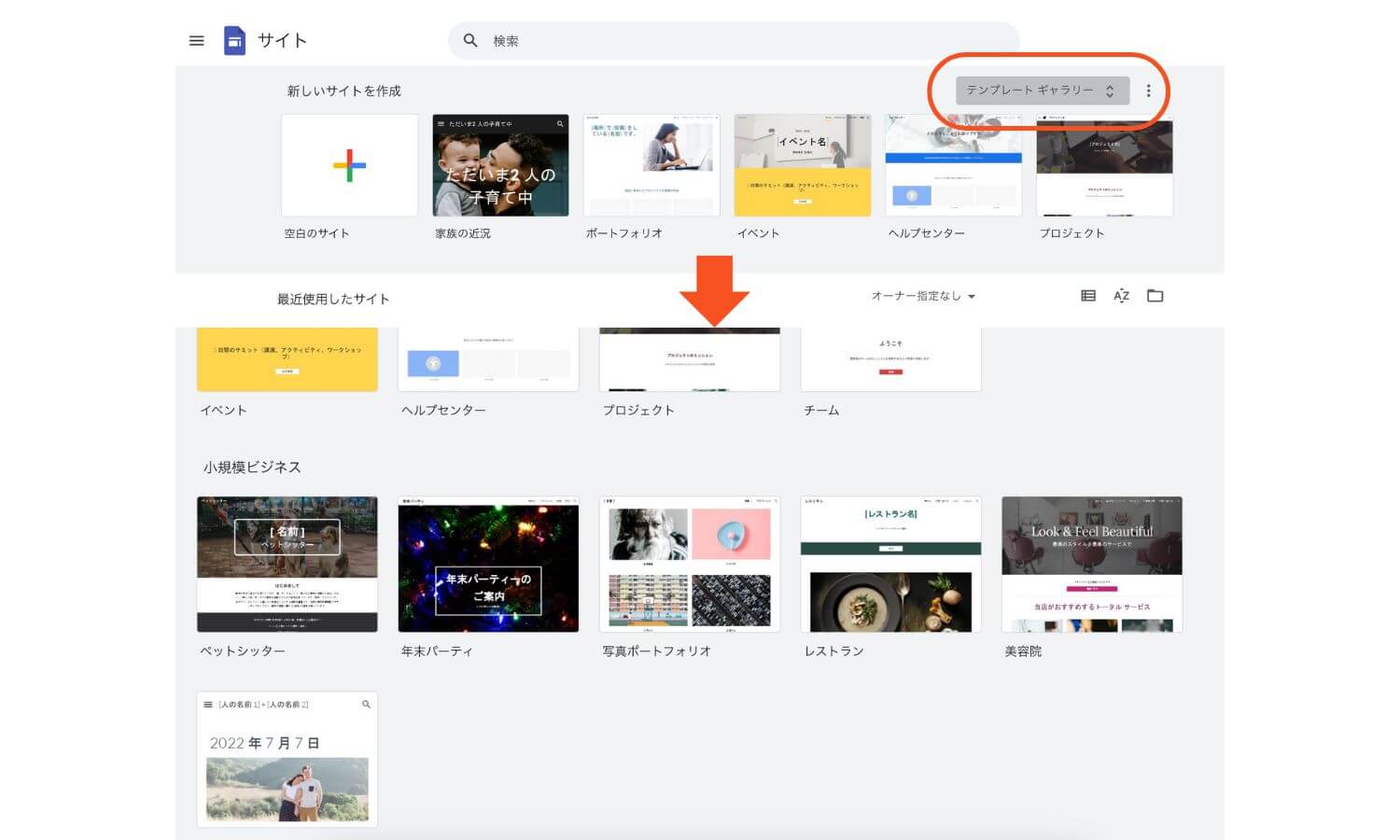
他にも「テンプレート ギャラリー」から、デザイン済みのテンプレートも使用できます。

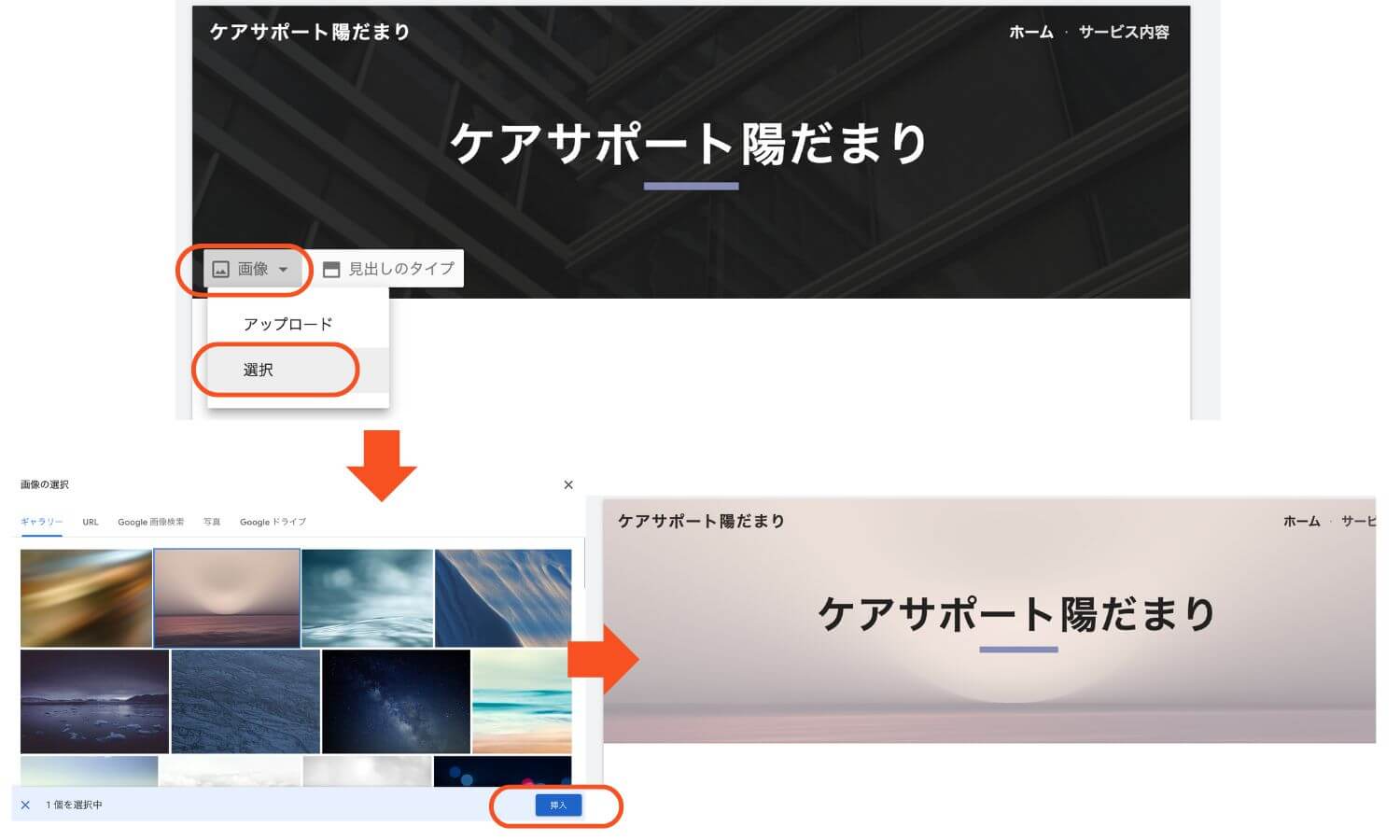
5.デザインのカスタマイズ
テンプレートをもとに、デザインをカスタマイズしていきます。

背景画像は「画像」→「選択」→「挿入」で変更できます。「画像」→「アップロード」を選択すれば、好きな画像も設定可能です。
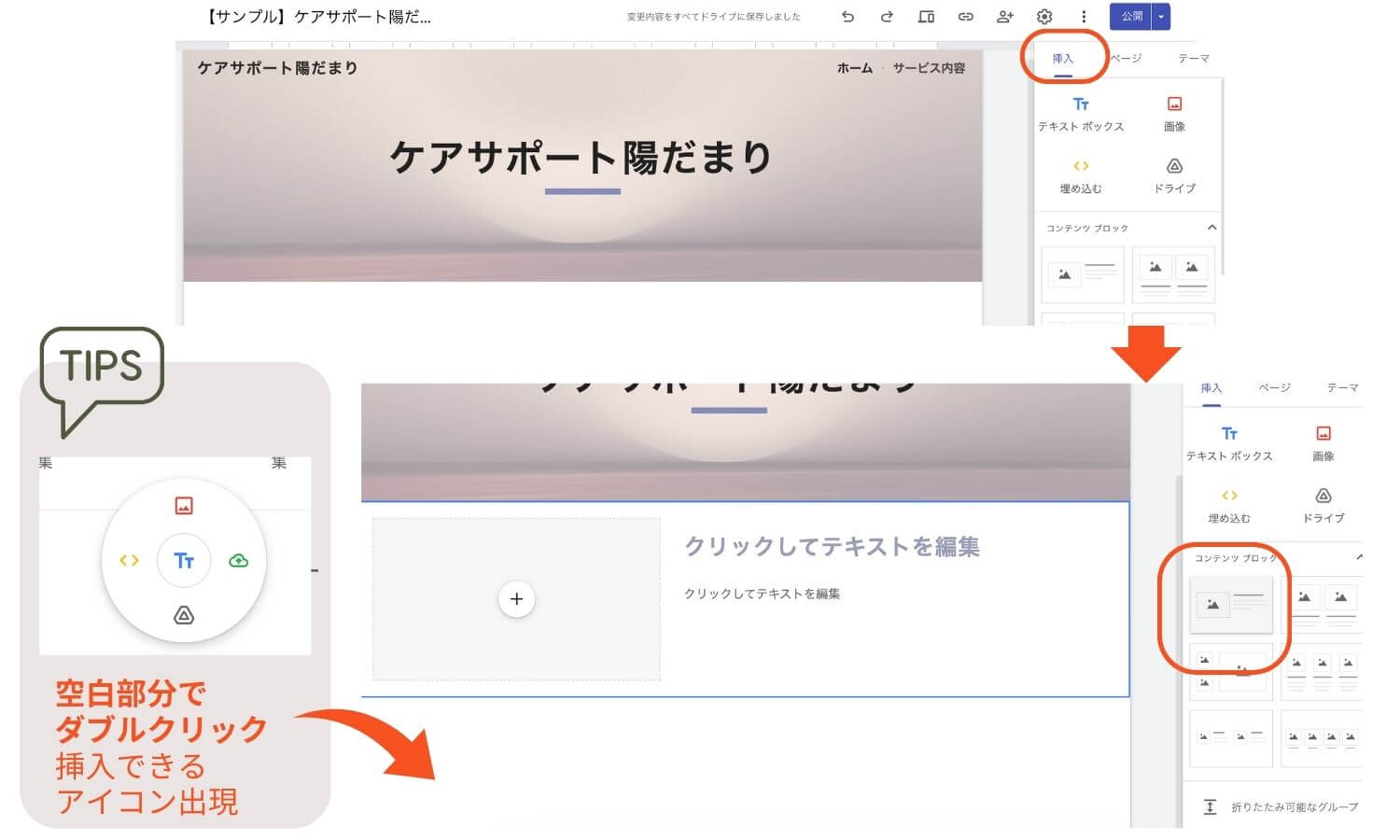
右側の「挿入」タブから、好きなコンテンツを挿入できます。

- 「挿入」タブをクリックし、追加したい要素をドラッグ&ドロップで配置
- 各要素をクリックすると、編集メニューが表示され、細かな調整が可能
6.サイトの公開と共有方法
作成したサイトを公開して共有します。

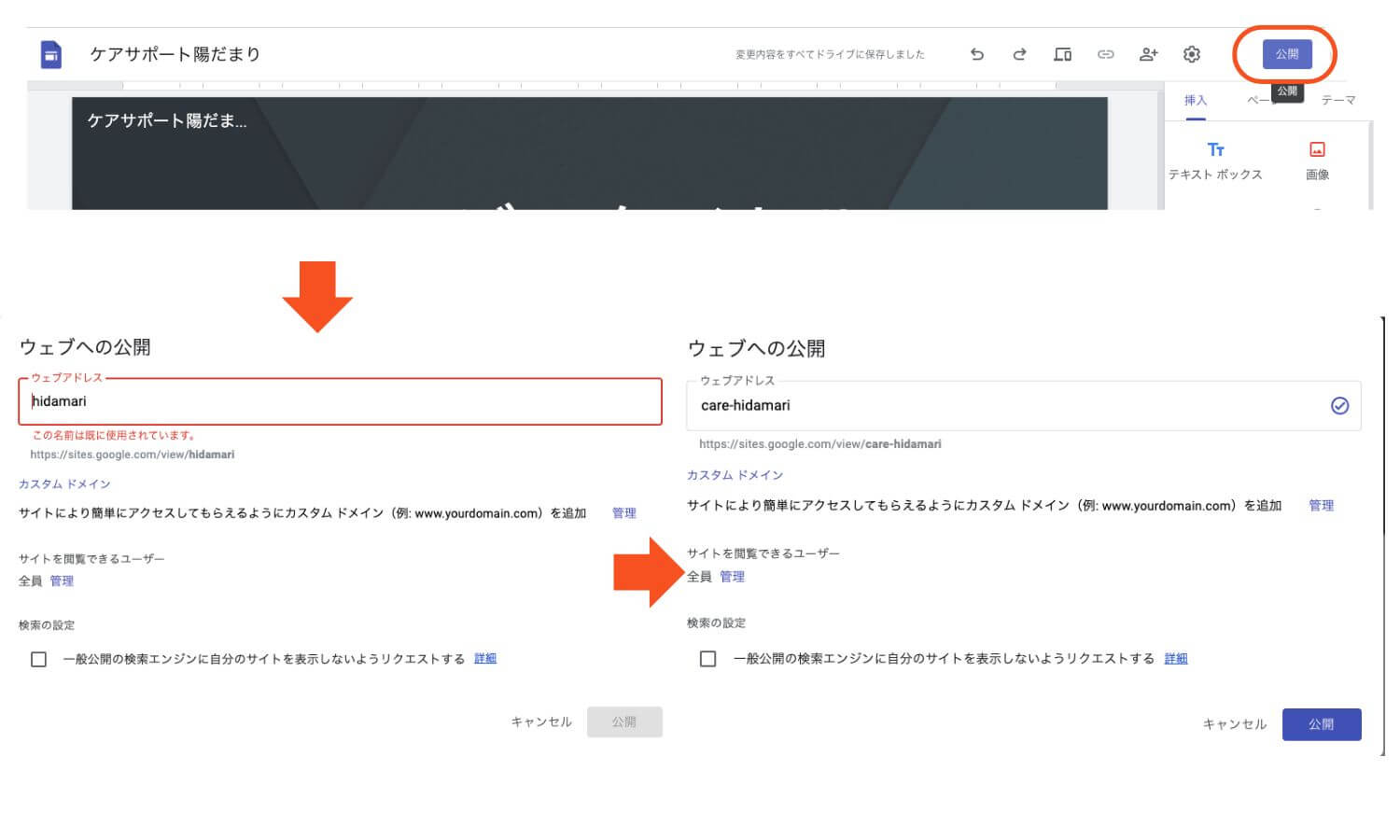
1.右上の「公開」ボタンをクリック
2.サイトのURLを設定し、公開範囲(全体公開、特定のユーザー限定など)を選択
3.必要に応じて、URLをコピーしてメールやSNSで共有
以上がGoogleサイトの基本操作です。このように進めていけば、初心者の方でもスムーズにGoogleサイトでホームページを作成できます。
Googleサイトを利用するメリット
Googleサイトのメリットをみていきましょう。
無料で利用可能
Googleアカウントがあれば、無料でサイト作成を始められます。予算が限られている個人や小規模事業者には大きな魅力です。
レスポンシブ対応でスマホでも見やすい
作成したサイトは、自動的にスマートフォンやタブレットで見やすいレイアウトに調整されます。スマートフォンでも見やすいデザインを保てます。
他のGoogleサービスとの連携
Googleドライブ、Googleカレンダー、Googleフォームなどと簡単に連携できます。Googleフォームを埋め込めば、問い合わせの受け付けも可能です。
簡単な共同編集機能
複数での共同編集が簡単です。編集権限を共有すれば、チームでのサイト運営がスムーズに進みます。
Googleサイトのデメリットとその対処法
Googleサイトのデメリットを紹介します。工夫次第でデメリットを補えますので、対処法もご確認ください。
デザインの自由度が低い
Googleサイトは、基本的なテンプレートを使用して簡単にサイトを作れます。テンプレートを利用するため、デザインのカスタマイズ性が限られています。独自のCSSやJavaScriptを使用した凝ったデザインは実現できません。
対処法|テンプレートを活用し、視覚的に工夫する
| 対処法 | 詳細 |
|---|---|
| 豊富なテンプレートを活用 | ・テンプレートは定期的に更新されている ・シンプルでプロのような仕上がり |
| 画像や配色を工夫 | ・ヘッダー画像や背景色の変更で個性的なデザインに |
| 外部ツールを組み合わせる | ・Canvaなどで作成したデザインを画像として挿入 |
ページ閲覧制限の設定ができない
Googleサイトは公開設定がメインです。ページごとに細かく閲覧制限をかけることはできません(サイト全体の公開範囲は設定可能)。
対処法|アクセス権限を工夫する
| 対処法 | 詳細 |
|---|---|
| サイト全体の共有設定を活用 | ・特定ユーザーに閲覧権限を付与 例)社内資料の共有に利用する場合は Googleアカウントを持つ社内メンバーの閲覧を許可 |
| 必要に応じて別ツールを検討 | ・機密情報の取り扱いが多い場合は Googleドライブや他のプラットフォームの併用検討 |
新バージョンの操作感に慣れる
旧Googleサイトから新Googleサイトの移行で、操作感が大きく変わりました。旧Googleサイトを利用していた場合は、慣れるまでに時間がかかるかもしれません。
対処法|操作を学ぶ時間を確保する
| 対処法 | 詳細 |
|---|---|
| Googleの公式ヘルプを活用 | ・新Googleサイトに関するヘルプ記事や チュートリアルをGoogle公式サイトで確認 |
| テンプレートを参考にする | ・テンプレートを編集して、基本操作を身につける |
独自ドメインを取得したい場合
Googleサイトでは、作成したサイトにデフォルトで「sites.google.com/~」という形式のURLが割り当てられます。Googleのドメインは、以下のような理由でデメリットと感じる場合があります。
信頼性やブランドイメージに影響
Googleのドメインが含まれていると、公式サイトとしての信頼性が低く見える可能性があります。ビジネス用途では、独自ドメインを使ったほうがユーザーに良い印象を与えられるでしょう。
SEOの効果は間接的
独自ドメインはSEOに直接効果があるわけではありません。ただサイト名やブランド名が入った独自ドメインを使うと、検索結果でクリックされやすくなります。そのため、間接的にSEOの効果を高めると言われています。Googleサイトに独自ドメインを設定する方法は、次の手順をご確認ください。
Googleサイトに独自ドメインを設定する方法
独自ドメインは次の手順でGoogleサイトに設定します。

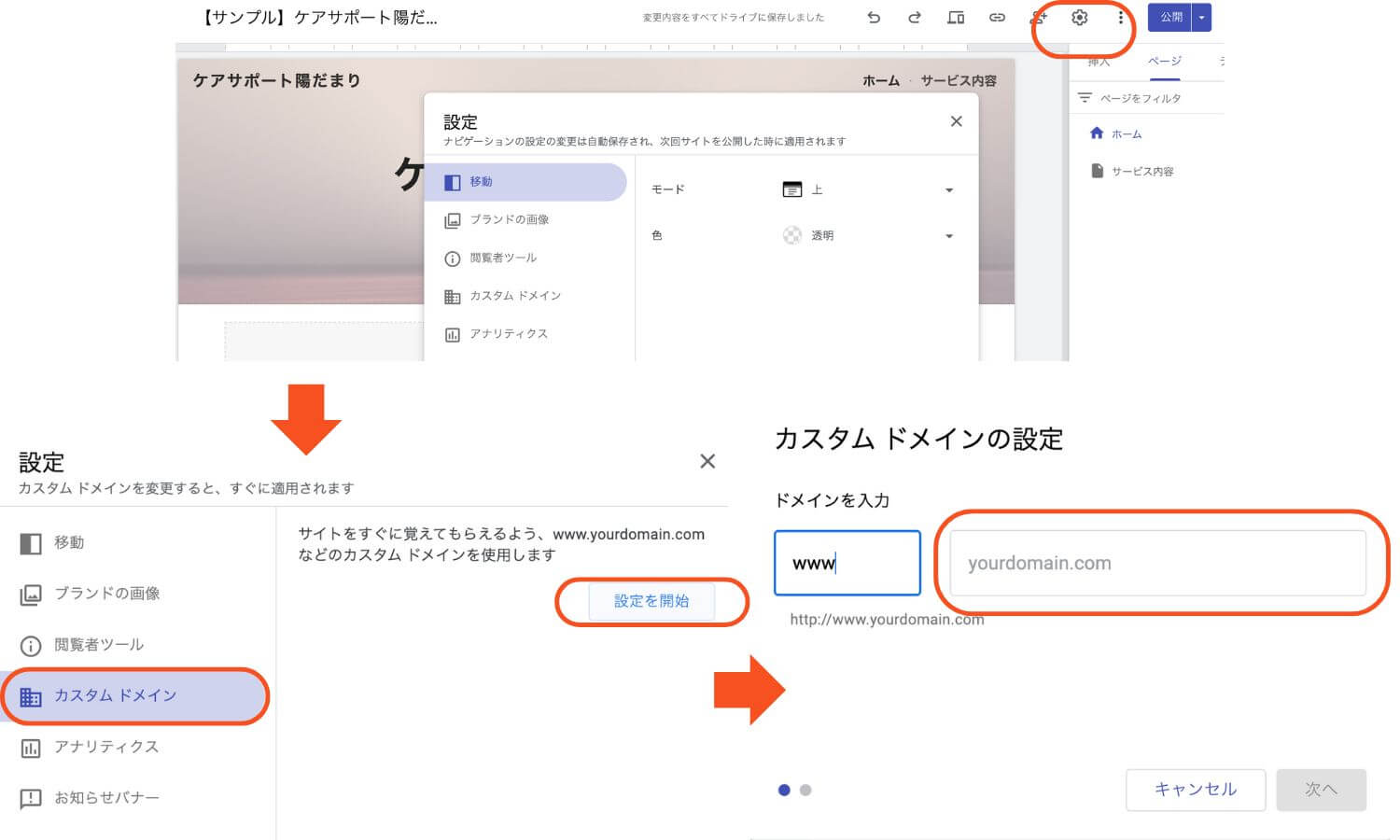
- Googleサイトの編集画面で、右上の「歯車アイコン」をクリックし、「カスタムURL」を選択
- 購入した独自ドメインを入力し、Googleアカウントで所有権を確認
- 独自ドメインの管理画面で、CNAMEやAレコードを編集し、Googleサイトにリンクする設定をする
設定方法は、ドメインの管理会社ごとに異なります。詳細は、各ドメイン会社のヘルプページをご覧ください。
Googleサイトを利用する注意点
Googleサイトを利用する場合の注意点は何でしょうか。より効果的に安心して運用するためにも、ご確認ください。
サービス終了リスクとバックアップの重要性
Googleが提供するツールは便利ですが、利用者のニーズや技術の進化に応じて変更や終了が行われます。たとえば次のような事例が過去にありました。
| 旧Googleサイト終了 (2021年9月) | ・旧Googleサイト終了に伴い新Googleサイトへ移行必要 ・移行しなかったサイトは公開状態から非公開に |
| Google+の終了 (2019年4月) | ・GoogleのSNSサービス「Google+」は利用者減少で終了 関連するデータも削除済み |
現行のGoogleサイトが将来的に変更や終了となる可能性もあります。定期的にデータのバックアップを取ると安心です。
今後のリスクへの備え
Googleサイトを利用する場合は、今後のリスクも考慮して、以下の点も準備しておきましょう。
| バックアップの実施 | ・ページのデータをPDF形式等で保存する ・重要な内容は別の場所に保管 |
| 他のサービスも検討 | ・必要に応じて他のホームページ作成ツールも検討 ・選択肢を広げておくと安心 |
Googleサイトのメリットを最大限活用しつつ、リスク管理を怠らないことで、長期的に安心して運用できます。
デザインと機能の制約
Googleサイトは初心者に優しいツールですが、デザインや機能に制約があります。制約内容を理解し、工夫して活用すれば、より満足のいくサイト作りが可能です。
おもな制約とその内容
| 制約内容 | 詳細 |
|---|---|
| カスタマイズ性の限界 | ・独自のHTMLやCSSを適用できない ・フォントや細かいレイアウトの調整が難しい ・JavaScriptを使用したアニメーションは追加できない |
| 追加機能の不足 | ・外部プラグインや高度な機能拡張は対応していない ・ショッピングカートやSEOのカスタマイズは難しい |
Googleサイトにはさまざまなテンプレートが用意されています。テンプレートをベースに、配色やフォント、画像などを工夫して魅力的なサイトを作成しましょう。
サイト構成を計画する重要性
Googleサイトでホームページを作り始める前に、サイトの構成を事前に計画しましょう。Googleサイトは、操作が簡単なため、ページ数が増えるにつれて管理が煩雑になります。訪れたユーザーにも使いづらいサイトになる可能性がありますので、事前に構成を決めておきましょう。
Googleサイト特有の特徴と構成計画のポイント
1.最大5階層までのページ構成
Googleサイトでは、ページを最大5階層まで作成できます。階層が深すぎると、ナビゲーションバーがわかりにくくなります。スマホ画面では閲覧しづらくなることもありますので、階層は2~3階層以内に収めるのが理想的です。
2.ナビゲーションバーの自動生成
Googleサイトでは、ナビゲーションバーが自動で生成されます。自動生成は便利な反面、ページ数が多いと訪れたユーザーが迷いやすくなります。事前に構成を整理しておきましょう。
3.Googleツールとの連携を考慮
GoogleドライブやGoogleカレンダー、Googleフォームなどを埋め込む場合、どのページに配置するかを計画段階で決めておきましょう。埋め込み予定のGoogleツールは、事前に完成させておくとスムーズです。
Googleサイトでおしゃれにホームページを作るコツ
Googleサイトはシンプルで使いやすいツールですが、一工夫することでより魅力的で洗練されたホームページを作成できます。デザインにおいては、全体の統一感や視覚的なバランスが重要です。ここではおしゃれなホームページを作るための具体的なコツを紹介します。
テンプレート選びでデザインの方向性を決める
Googleサイトには、あらかじめ用意されたテンプレートがいくつかあります。テンプレートを活用すれば、デザインのベースを簡単に決められます。
コツ|テンプレートはサイトの目的に合わせて選ぶ
| 目的 | テンプレート |
|---|---|
| ビジネス用途 | ・「小規模ビジネス」テンプレート |
| 個人ブログや趣味サイト | ・「シンプル」や「写真中心」のテンプレート |
| 教育機関や情報発信 | ・「プロジェクト管理」テンプレート |
テンプレートを選んだ後でも、色やフォントの変更でカスタマイズが可能です。安心して選択しましょう。
色使いで統一感を出す
色はサイト全体の印象を左右する重要な要素です。統一感のある配色は、閲覧者に信頼感を与えます。
コツ|サイトのテーマカラーを3色以内に抑える
| テーマカラー | 特徴 |
|---|---|
| メインカラー | ・サイトの中心となる色 例)企業カラー、ブランドカラー |
| アクセントカラー | ・重要なボタンやリンクを目立たせるための色 例)オレンジ、赤 |
| 背景カラー | ・視認性を高めるために白や薄いグレーを使用 |
Googleサイトのテーマ設定画面で色のカスタマイズが可能です。色の組み合わせを試して、バランスの良い配色を選びましょう。「Color Hunt」などの配色が選べるサイトを利用すると、おしゃれな配色を見つけやすいですよ。
フォントで印象を変える
フォントの選択もデザインの重要な要素です。読みやすさを重視しつつ、サイトの雰囲気に合ったフォントを選びましょう。
コツ|フォントは目的に応じて選ぶ
| 目的 | 詳細 |
|---|---|
| ビジネス用途 | ・清潔感のある「Sans Serif」フォント 例)Arial、Roboto |
| カジュアルなサイト | ・親しみやすい手書き風や丸みのあるフォント 例)Comic Sans、Nunito |
| フォーマルな用途 | ・落ち着きのある「Serif」フォント 例)Times New Roman |
Googleサイト内ではフォントの種類が限られています。デザインに合わせたテーマ選択でフォントの印象を調整できます。
画像や動画の配置で魅力を引き出す
視覚的な要素は閲覧者の興味を引きつけ、飽きさせない効果があります。画像や動画を効果的に配置すして、魅力的なホームページを作成しましょう。
コツ|高品質なメディアを適切に配置
| メディア | 詳細 |
|---|---|
| 画像 | ・高解像度の画像を使い、画質の低い画像は避ける |
| 動画 | ・GoogleドライブやYouTubeにアップロードした動画を埋め込むと 動きのあるコンテンツを追加できる |
画像や動画の配置ポイントは、ページの主要な場所(ヘッダーやメインの部分)に画像や動画を配置しましょう。ページに最初に訪れたときに、最初に目に入るメディアは、ユーザーの目を引く重要なポイントです。
画像や動画のサイズは、ページの読み込み速度に影響します。必ず画像や動画は圧縮して、サイズを最適化しましょう。
余白を活用する
デザインを際立たせるには、余白の使い方が重要です。余白を効果的に使うことで、情報が整理され、洗練された印象を与えられます。
コツ|スペースを恐れず使う
| ポイント | 詳細 |
|---|---|
| セクション間のスペース | ・要素と要素の間に適度な余白で見やすさ向上 |
| テキストの行間 | ・文字が詰まりすぎないように調整し、読みやすさ確保 |
| 画像やボタンの周囲 | ・余白を取ることで、要素が目立ちやすくなる |
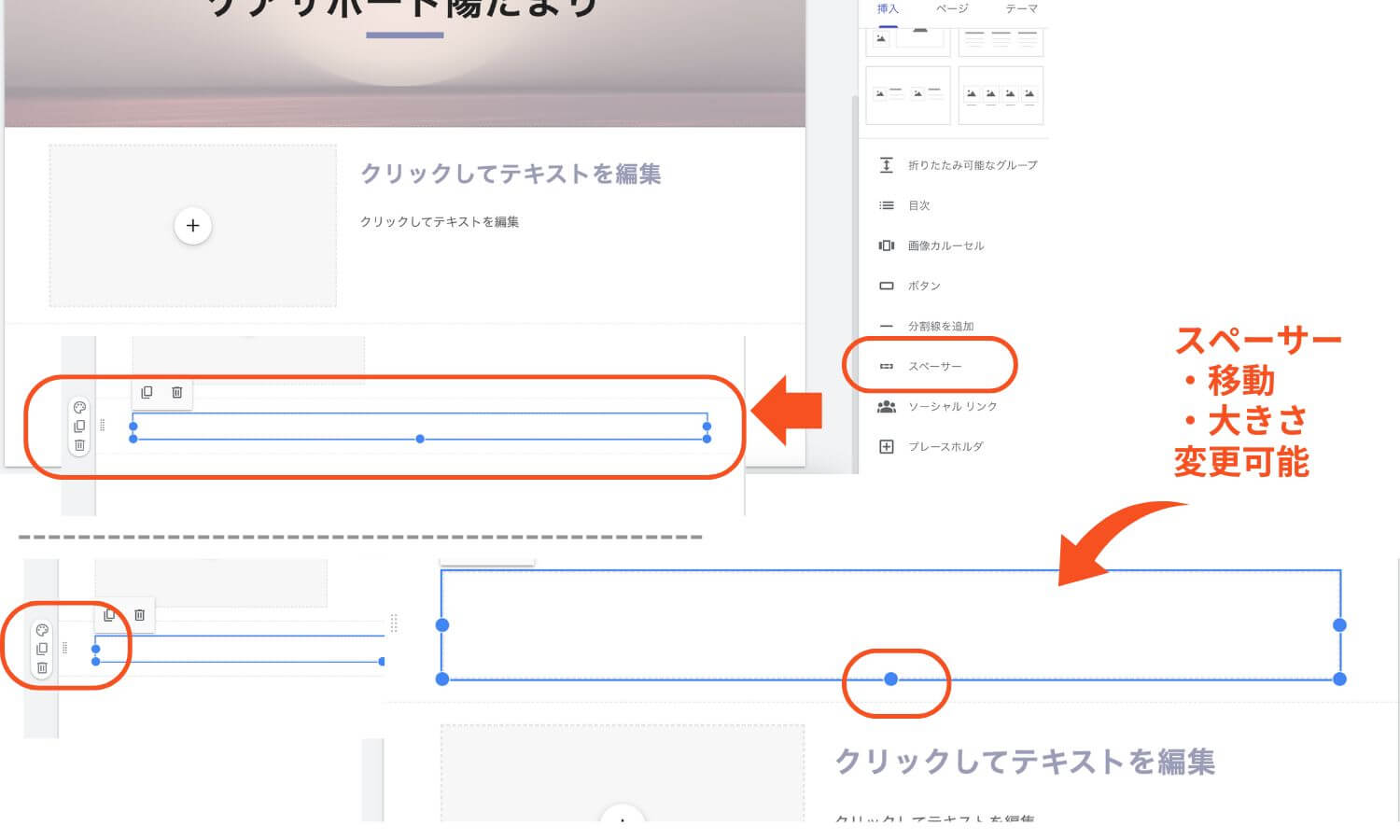
余白はGoogleサイトの「スペーサー」を活用して、視覚的な区切りをつけるとさらに効果的です。

Googleサイトの活用例
Googleサイトは個人から企業まで幅広いユーザーに対応できる柔軟なツールです。Googleサイトの特徴を活かして、さまざまな用途で利用されています。代表的な活用例を紹介します。
ビジネスでの活用例(社内ポータル・ホームページ)
Googleサイトは、コストを抑えながら情報発信やチーム運営を効率化したい企業に最適です。
1. 社内ポータルサイト
| 用途 | ・会社の重要なお知らせ、社員向けのマニュアル、研修資料を一元化 |
| 特徴 | ・Googleドライブ内のファイルやGoogleカレンダーを埋め込む →最新情報を簡単に共有できる |
| 例 | ・部署ごとの情報や会社の目標、進捗状況を整理したサイトを作成 →社員全員がアクセス可能に |
2. 顧客案内ページ
| 用途 | ・製品情報、サービス内容、FAQを掲載 →顧客の疑問や問い合わせをサポート |
| 特徴 | ・問い合わせフォームの設置 →顧客とのコミュニケーションがスムーズに |
| 例 | ・新製品のリリース情報や使用マニュアルをPDFで公開 →アクセスを増やす |
3. プロジェクト管理サイト
| 用途 | ・プロジェクトの進捗状況をメンバー間で共有 |
| 特徴 | ・Googleスプレッドシートやタスク管理ツールを埋め込む →リアルタイムで情報を更新 |
| 例 | ・開発プロジェクトの進行状況を図解で提示 →関係者全員が進捗を確認できる環境を構築 |
個人での利用例(趣味サイト・ポートフォリオ)
Googleサイトは、個人の趣味やスキルを発信する場としても活躍できます。
1. 趣味やブログサイト
| 用途 | ・自分の趣味や日常の出来事を記録し、家族や友人と共有 |
| 特徴 | ・画像や動画を手軽に追加でき、カジュアルなブログとして運用可能 |
| 例 | ・旅行記録や手作り作品の写真をまとめたサイトを作成 →SNSと連携して公開 |
2. ポートフォリオサイト
| 用途 | ・自身のスキルや実績をアピールする場として利用 |
| 特徴 | ・シンプルなデザインを選び、作品や実績をわかりやすくまとめる →就職活動やフリーランス活動に役立てられる |
| 例 | ・イラストやデザインのギャラリーを公開 →クライアントにポートフォリオとして共有 |
3. コミュニティページ
| 用途 | ・地域活動や趣味のグループ向けの情報共有サイト |
| 特徴 | ・Googleカレンダーでイベント情報の共有 ・Googleフォームで参加申し込みを受付 |
| 例 | ・地元のイベント情報やボランティア活動の報告を掲載したサイトを作成 |
Googleサイトは作成の手軽さと、Googleツールとの連携機能を活かして、さまざまな場面で利用可能です。活用例を参考に、自分の目的に合ったサイトを作成してみましょう。
旧Googleサイトから新Googleサイトへの移行について
旧Googleサイトの移行期間はすでに終了しています。2023年1月30日をもって、旧Googleサイトは編集できなくなり、それ以降、移行されなかったサイトは新しいGoogleサイトの下書きとして保存されています。旧Googleサイトのオーナーが公開手続きを行わない限り、サイトは非公開となり、閲覧者はコンテンツにアクセスできません。
新しいGoogleサイトを公開するためには、移行された下書きを確認し、必要な調整後、公開手続きを行う必要があります。公開作業を行えば、閲覧者は再びコンテンツにアクセスできるようになります。
旧Googleサイトのデータは、Googleドライブにアーカイブとして保存されていますので、データを活用して新しいサイトで再構築することも可能です。
公開手続きを行わないまま放置すると、サイトは非公開の状態が続き、閲覧者はアクセスできません。旧Googleサイトを利用していた方は、新しいGoogleサイトの公開手続きを行いましょう。
詳細な手順はGoogleサイトの公式ページをご覧ください。
Googleサイトでホームページを作ってみよう
Googleサイトは、誰でも簡単にホームページを作成できる無料のツールです。初心者の方向けに開発されているので、直感的に操作できます。Googleサービスとの連携が便利で、個人からビジネスまで幅広い用途に対応しています。
しかしデザインの自由度に制約がある点や、ページごとの公開設定ができない点がデメリットとして挙げられます。それでも豊富なテンプレートや簡単なカスタマイズで、魅力的なサイトを作成できます。
Googleサイトはそのシンプルさと効率性を活かし、個人や企業の情報発信に役立ちます。テンプレートやデザインを工夫し、必要に応じて外部ツールと組み合わせて、より魅力的なホームページを作成してくださいね。
当記事の掲載内容に誤りがある場合、または修正をご提案いただける場合は、フォームよりお問い合わせください。
